Website PageSpeed Optimierung: Bilder + Grafiken richtig bereitstellen

Bilder und Grafiken sind ein entscheidender Faktor für die Größe einer Website. Je nach Anzahl der Bilder kommen sehr schnell einige MB an Datenvolumen zusammen. Wir zeigen Ihnen in diesem Ratgeber, wie Sie Bilder und Grafiken richtig bereitstellen können, damit Ihre Website sehr schnell lädt und Nutzer nicht minutenlang das Lade-Symbol Ihrer Seite sehen müssen.
Warum sollten Sie Bilder immer optimieren?
Sie öffnen eine Website und die Seite lädt und lädt… Achtung: Je länger der Ladevorgang, desto höher ist der Anteil an Nutzern, die die Seite wieder verlassen, bevor Sie überhaupt geladen wurde. Ein Grund dafür sind immer wieder unkomprimierte Bilddateien. Oft werden beim Ladevorgang einer Website mehrere MegaByte Bilder geladen, die der Nutzer nie zu Gesicht bekommt, weil Sie beispielsweise im unteren Bereich einer Website benötigt werden.
Egal ob die Bilder mit einer professionellen Kamera erstellt wurden oder über ein aktuelles Smartphone – die Dateigröße ist in beiden Fällen mitunter sehr groß. Gerade bei Fotos die mit Kameras oder Handys erstellt wurden, kommen sehr schnell 4-8 MB pro Bilddatei zusammen. Nach oben gibt es je nach Auflösung keine Grenze. Um Ihren Nutzern die beste User Experience bieten zu können, sollten Ihre Bilder entsprechend optimiert werden. So können schnell einige Sekunden Ladezeit eingespart werden.
Auch Suchmaschinen wie Google bevorzugen schnelle Webseiten. Seiten die langsam laden, haben es schwieriger, auf der ersten Suchergebnisseite gelistet zu werden.
Bilder verkleinern: Ladezeit optimieren + User Experience verbessern
Das nachfolgende Beispiel zeigt Ihnen zwei Mal das gleiche Bild. Die Unterschiede in der Bildqualität sind marginal. Machen Sie selbst den Test und schauen Sie nach, ob Sie hier einen Unterschied erkennen. Einfach mit dem Mauszeiger über das Bild fahren und den Schieberegler bewegen.


Beide Bilder sind im gleichen Format (JPG) abgespeichert. Während das Original Foto (links) fast 4 MB groß ist, kommt das optimierte Bild nur auf etwa 100 KB. Der Unterschied ist riesig. Das merkt auch der Nutzer beim Laden einer Website, auf der dieses Bild eingebunden wäre.
Besonders Nutzer mit langsamer Internetverbindung profitieren hier am stärksten, denn beim VDSL-Zugang sind die Unterschiede aufgrund der verfügbaren Download-Geschwindigkeit eher gering. Wer unterwegs mit dem Smartphone surft und nur über EDGE oder 3G mit dem Internet verbunden ist, spart so aber schnell einige Minuten Ladezeit ein. Zwar werden die Geschwindigkeiten auch im mobilen Kontext immer besser, aber in Deutschland gibt es immer noch genügend „weiße Flecken“. Das sind Städte und Gemeinden, die nur mangelhaft Zugang zum Breitband-Internet haben.
Und dann gibt es noch die künstlichen Drosselungen der verfügbaren Bandbreite wenn das Datenvolumen eines Prepaid oder Mobilfunkvertrags aufgebraucht ist. Nutzer surfen hier teilweise mit einer maximalen Geschwindigkeit von 56 KB/s. Hier sind 10-20 Minuten Ladezeit keine Seltenheit.
Wie konnte die Dateigröße der JPG-Datei so stark verkleinert werden?
- Bildgröße optimiert: Statt 3000×3000 px wurde das Bild auf die Größe reduziert, in der es auch auf der Website eingebunden wird. Die Abmessung beträgt 500×500 px.
- JPG online verkleinert: Das Bild wurde online über ein kostenloses Tool verkleinert. Dadurch konnten nochmals 200KB eingespart werden, da beispielsweise unnötige Metadaten entfernt wurden.
Noch mehr herausholen mit dem WebP-Format
Obwohl die Bildgröße schon sehr gut optimiert wurde, geht immer noch mehr. Über das Bildformat webp kann das Foto zusätzlich optimiert und die Dateigröße verringert werden. Laut einer Studie kann im Durchschnitt etwa 30% mehr eingespart werden als beim JPEG bzw. JPEG 2000.
Allerdings unterstützt nicht jeder Browser dieses Bildformat. Das von Google entwickelte Bildformat wurde hauptsächlich für den Einsatz in Googles Chrome Browser entworfen. In den letzten Jahren haben zahlreiche Browser die Unterstützung für webp eingebaut.
Allerdings schauen Apple-User bei webp in die Röhre. Denn Apple’s Browser Safari ist einer der wenigen Browser auf dem Markt, die webp auch 9 Jahre nach der Erstveröffentlichung nicht unterstützen.
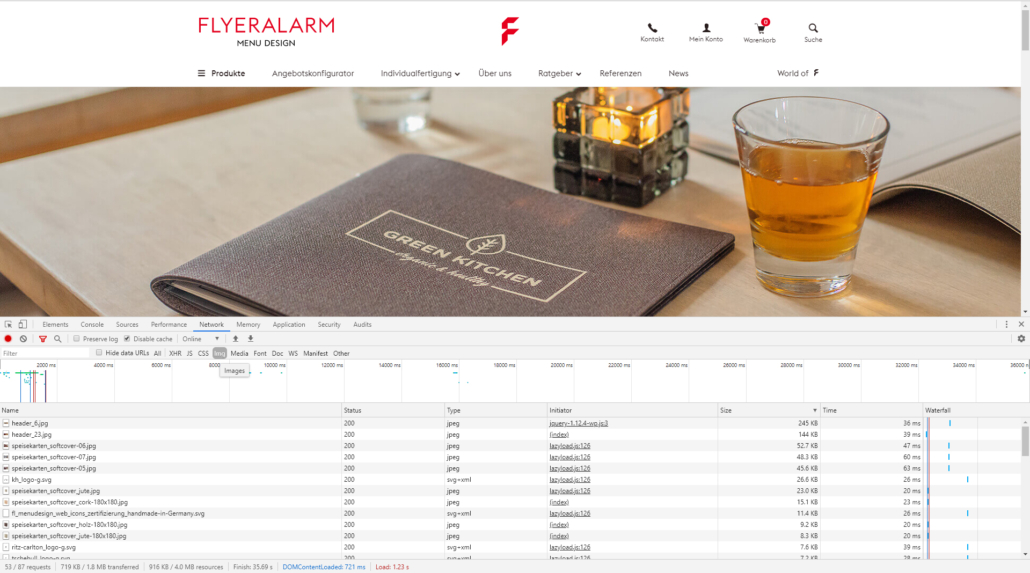
So finden Sie die große Bilder auf Ihrer eigenen Website
Welche Bilder sind überhaupt zu groß? Um diese Frage beantworten zu können, gibt es einen ganz einfachen Trick. Öffnen Sie in Google`s Chrome Browser oder im Mozilla Firefox Browser einfach die Entwicklerkonsole – ganz einfach über das Browser-Menü oder über die F12-Taste. Wechseln Sie dann auf den Reiter Network (Netzwerk) und klicken Sie dann auf Img statt All. Achten Sie ebenfalls darauf, dass die Option Disable cache angeklickt ist. Danach drücken Sie einfach auf den Aktualisieren-Button in Ihrem Browser damit die Seite neu lädt.

Wenn man die Ergebnisse nach Anzahl der Größe sortiert, kann man sehr schön erkennen, welche Dateien den meisten Speicherplatz bzw. Traffic benötigen.
Da viele Webseiten LazyLoading zur Optimierung der Ladezeit einsetzen, sollten Sie einmal über die komplette Seite scrollen, damit auch alle Bilder geladen werden. Sonst kann es passieren, dass Bilder, die ganz unten auf der Seite eingebunden wurden, überhaupt nicht in der Liste aufgeführt werden.
In den Entwicklertools erkennt man außerdem sehr gut, wie viele Anfragen (Requests) für Bilddaten benötigt wurden und wie viel MB an Ressourcen das entspricht. So kann man prima vergleichen, was die Optimierung der Bilder bewirkt hat.
So verkleinern Sie Ihre Bilder richtig: Anleitungen
Es gibt zahlreiche Tools und Websites, auf denen man Bilder kostenlos verkleinern kann. Egal ob lokal oder online – die Resulate sind fast immer identisch. Wir zeigen Ihnen wie Sie Ihre Bilder lokal, über Online-Tools oder direkt über Ihre Website mit WordPress & Co. verkleinern können.
Eigene Website mit SSL-Zertifikat
DSGVO-konform, inkl. Webhosting und eigener Domain
JPG online minify: Bilder online verkleinern
Wer Bilder verkleinern möchte, kommt meist nicht ohne diese kleinen Helfer aus. Die Rede ist von kostenlosen Online-Bildkompressoren. Einfach das gewünschte Bild hochladen und wenige Sekunden später direkt die verkleinerte Version abspeichern. Es gibt dutzende solcher Angebote. Wir stellen Ihnen in unserer Liste eine kleine Auswahl dieser Online-Tools vor.
1. TinyJPG – Compress JPEG images online
Screenshot: TinyJPG / FLYERALARM Digital
Bei TinyJPG können Sie in der kostenlosen Version bis zu 20 JPG oder PNG Bilddateien auf einmal hochladen und verkleinern lassen. Die maximale Dateigröße pro Bild beträgt 5 MB. Für viele Grafiken ist das ausreichend. JPG-Daten aus einer Kamera sind aber meist größer und sollten vorab lokal verkleinert werden. Für 65 Dollar bietet TinyJPG auch ein eigenes Photoshop Plugin an. JPEG und PNG Daten können dann direkt über ein Menü aus Photoshop heraus optimiert abgespeichert werden.
2. JPEG KOMPRIMIEREN – JPG Bilder verkleinern online
Screenshot: JPEG KOMPRIMIEREN / FLYERALARM Digital
JPEG KOMPRIMIEREN erlaubt ebenfalls die gleichzeitige Bearbeitung und Optimierung von bis zu 20 .jpg oder .jpeg Bildern. Die Dateien können per Drag&Drop auf die Website geladen werden und im Anschluss entweder einzeln oder direkt zusammengefasst (als ZIP-Archiv) heruntergeladen werden. Die hochgeladenen Daten werden automatisch nach einer Stunde gelöscht.
3. JPG-Bilder in großen Mengen kostenlos online komprimieren
Screenshot: iLoveIMG / FLYERALARM Digital
Das BILD komprimieren-Tool von iloveimg.com ist eines von vielen Tools des Anbieters iLoveIMG. Bilder können auch hier vom eigenen Computer oder Smartphone hochgeladen werden und direkt komprimiert werden. Auch der Import von Bilddaten über Google Drive oder DropBox ist hier möglich. Es lassen sich folgende Dateitypen komprimieren: JPG, PNG oder GIF.
JPG, PNG, WEBP: Mit kostenloser Software auf dem eigenen PC verkleinern
Mit speziellen Bildkonvertern und Bildoptimierungstools können Sie Ihre Bilddateien auch lokal auf dem eigenen PC optimieren. Ein Upload entfällt. Das ist besonders sinnvoll, wenn Sie eine hohe Datenmenge optimieren möchten. Ein Upload ist dann nicht mehr nötig – die Bilder können direkt optimiert werden.
| Programm | Unterstützte Betriebssysteme |
|---|---|
| ImageOptim | Mac |
| FileOptimizer | Windows |
| pngquant | Windows, Mac, Linux |
| Trimage | Linux |
Bilder mit WordPress verkleinern
Laut der Plattform W3techs laufen über 34 % aller Webseiten weltweit mit WordPress. Um Inhalte ansprechender zu visualisieren, sollten auf jeden Fall immer auch Bilder eingesetzt werden. Diese können viel schneller wahrgenommen werden als lange Textwüsten.
Allerdings werden zur Speicherung von Bildern viel mehr Informationen benötigt wie bei reinem Text. Damit die Website trotzdem schnell lädt, müssen Bilder auch bei WordPress optimiert werden. Wenn man aber Bilder in die WordPress-Mediathek hochlädt, werden diese standardmäßig nicht optimiert.
Zwar erzeugt WordPress ein Set von vorher festgelegten Vorschaugrafiken direkt beim Upload, allerdings haben diese dynamisch erzeugten Vorschaubilder noch viel Optimierungspotenzial. Hier gibt es aber zahlreiche Plugins, die diese Aufgabe übernehmen können. Einige davon haben wir für Euch herausgesucht:
1. ShortPixel Image Optimizer
Screenshot: WordPress / FLYERALARM Digital
Der ShortPixel Image Optimizer ist ein leicht bedienbares, umfassendes und kontinuierlich weiterentwickeltes Freemium-Plugin zur Bildoptimierung. Das Plugin funktioniert ab WordPress-Version 3.2.0 und optimiert automatisch im Hintergrund Bilder und sogar PDF-Dokumente. Positiv fällt auf, dass es auch Bilder optimiert, die gar nicht über die WordPress-Mediathek hochgeladen wurden. So können auch Bilder von anderen Plugins wie NextGEN oder Modula optimiert werden. Allerdings müssen Credits erworben werden. 100 Credits sind im Monat kostenlos. Zusätzliche Credits gibt es bereits ab 4,99 $. Es ist also nicht komplett kostenlos!
2. EWWW Image Optimizer
Screenshot: WordPress / FLYERALARM Digital
Auch das Plugin EWWW Image Optimizer verbessert die Ladezeit der eigenen Website durch die Optimierung vorhandener Bilder. Dadurch kann die Position bei Suchmaschinen verbessert und gleichzeitig Bandbreite (Netzwerklast) und Speicherplatz reduziert werden. Neue Bilder werden direkt beim Hochladen optimiert. Auf Wunsch können auch alle Bilder angepasst werden, die bereits hochgeladen wurden. Bei der Kompression kann zwischen Verlustfrei und Verlustlos gewählt werden. Das Plugin unterstützt JPG-, PNG- und PDF-Dateien und hat keine Dateigrößenbeschränkung.
3. reSmush.it Image Optimizer
Screenshot: WordPress / FLYERALARM Digital
Mit dem reSmush.it Image Optimizer können ebenfalls JPG, PNG und GIF-Dateien mit einer maximalen Größe von 5 MB optimiert werden. Seit April 2015 wurden über 6 Milliarden Bilddaten optimiert. Das Plugin zeigt im WordPress-Adminbereich genau an, wie viele Bilder vorhanden sind die noch nicht optimiert wurden. Außerdem gibt es übersichtliche Statistiken zur Dateigröße die eingespart werden konnte durch die Optimierung der Bilder.
4. Imagify – WebP & Image Compression and Optimization
Screenshot: WordPress / FLYERALARM Digital
Imagify reduziert die Dateigröße Ihrer Bilder ohne sichtbaren Qualitätsverlust. Nach der Plugin-Installation und Aktivierung werden automatisch alle Bilder und Vorschaubilder (Thumbnails) im Hintergrund optimiert. Positiv ist neben der Unterstützung von WooCommerce und der NextGen Gallery auch die Unterstützung für das WebP-Format. Imagify ist kostenlos, wenn man nicht mehr als 25MB pro Monat konvertiert. Angeblich sind das 250 Bilder. Das stimmt aber im Falle von Fotos einer Digitalkamera nicht wirklich. Hier langt das kostenlose Paket lediglich für ca. 2-3 Bilder. Danach ist Schluss und man muss sich ein kostenpflichtiges Paket kaufen.
Sie kennen weitere Webseiten oder Plugins? Lassen Sie auch andere Nutzer unseres Ratgebers von Ihrem Wissen profitieren. Einfach diesen Beitrag kommentieren und Ihr Wissen teilen.