Core Web Vitals: So optimieren Sie die Nutzerfreundlichkeit Ihrer Website

Wir Menschen lieben schnelle Websites und verlassen Seiten, die beispielsweise nicht schnell genug Laden oder schwierig zu nutzen sind. Gerade im E-Commerce ist eine positive Nutzererfahrung unabdingbar, führt sie doch zu mehr Engagement und Konversionen. Auch Google belohnt Seiten mit einer guten Page Experience (Nutzererfahrung) über seine Ranking-Faktoren. Wie man die Nutzerfreundlichkeit messbar macht und optimiert, zeigen wir Ihnen in diesem Ratgeber.
🤔 Was heißt überhaupt Page Experience?
Der Begriff Page Experience beschreibt, wie Nutzer die Interaktion mit einer Website empfinden. Sind sie bei der Nutzung frustriert oder glücklich? Websites mit einer guten Page Experience zeichnen sich durch eine schnelle Ladezeit und angenehme Nutzerführung aus. Auch für Google ist eine gute Page Experience wichtig. Im mobilen Kontext war die Nutzerfreundlichkeit bereits ein Faktor für das Ranking. Vor Kurzem hat Google in einem Zeitrahmen bestätigt, wann das Ranking der Nutzerfreundlichkeit von Seiten auch für die Darstellung auf Computern angewandt wird.
Ein ähnliches Signal zur Page Experience ist übrigens die sogenannte Back to Serp-Rate. Darüber können Suchmaschinen erkennen, ob ein vorgeschlagenes Suchergebnis für einen Suchbegriff eine hohe Relevanz hat oder nicht. Landen Nutzer nach einem Klick beispielsweise auf einer Fehlerseite oder einem nicht relevanten Artikel, kehren diese meist nach wenigen Sekunden über den Zurück-Button des Browsers zurück zur Suchergebnisseite. Dort ist der nächste Mitbewerber oft nur einen Klick entfernt. Tritt dieses Muster für eine bestimmte Seite sehr oft auf, erkennen dies die Algorithmen und werten das Ergebnis mitunter ab.
Welche Faktoren beeinflussen die Page Experience?
Nutzerfreundliche Seiten lassen sich effizienter verwenden und ermöglichen es Nutzern, besser mit der Seite zu interagieren. Sind wir Mal ehrlich: Es gibt nichts Schlimmeres als Webseiten, die den Browser zum Absturz bringen, beim Betreten eine Flut an Pop-ups oder Interstitials anzeigen und so eine intuitive Bedienung unmöglich machen.
Google hat die Nutzerfreundlichkeit von Seiten zu den vielen Hundert Faktoren hinzugefügt, die in das Ranking der Suchergebnisse einfließen. Das Ziel des Suchmaschinen-Riesen ist klar: Nutzer sollen leichter die Informationen und Webseiten finden, die sie suchen.
Bei der Konzeption und Umsetzung Ihrer Website sollten Sie daher auf eine hohe Device Friendliness achten. Das heißt, egal ob Nutzer mit einem Smartphone, Tablet oder über den klassischen Desktop-Computer auf Ihre Seite gelangen, die Nutzererfahrung muss auf jedem Gerät so gut wie möglich sein.
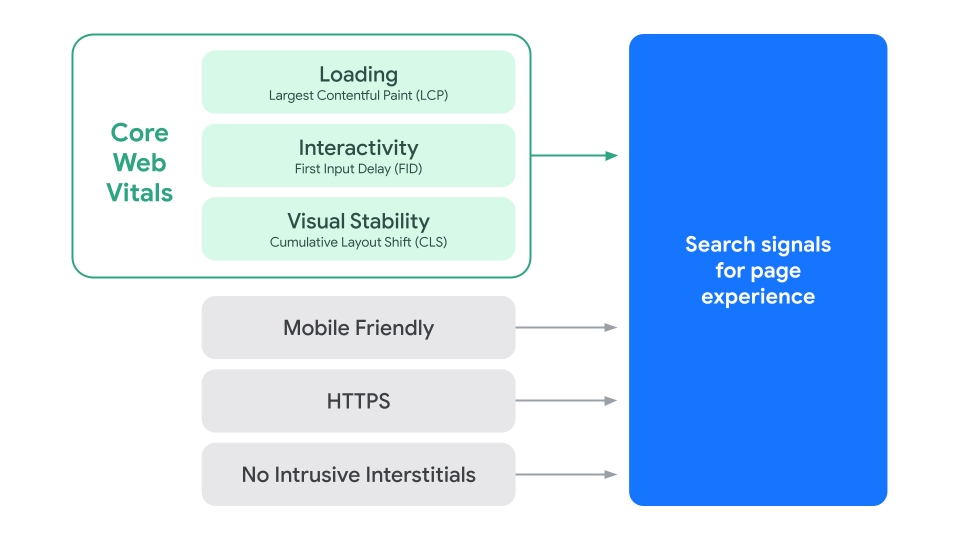
Signale, die maßgeblich Einfluss auf die Page Experience haben.Foto: Google Search Central
Und wie kann man das jetzt messbar machen? Ganz einfach: mit den sogenannten Core Web Vitals. Diese erweitern die klassischen Faktoren wie HTTPS (SSL), den Verzicht auf Interstitials (keine unangenehmen agressiven Unterbrechungen für den Nutzer) und die Sicherheit des Quellcode (Safe Browsing) um drei weitere Messwerte.
Was sind die Core Web Vitals?
Die Core Web Vitals sind ein Teil von hunderten Ranking-Faktoren, die der Algorithmus zur Bestimmung einer Suchposition benutzt. Schauen wir uns nun im Detail an, was es mit den einzelnen Kennzahlen auf sich hat.
1.Ladezeit = Largest Contentful Paint (LCP)
Der Largest Contentful Paint (LCP) beschreibt die benötigte Zeit, die zwischen dem Anfordern der Seite im Browser bis zur Darstellung des Hauptinhaltes für den Nutzer vergeht. Ein Beispiel: Wenn zwei Webseiten sich nur bei der Ladezeit unterscheiden würden, könnte Google über diese Metriken einen Sieger bei dem Ringen um die bessere Position ausmachen. Besser ranken würde dann die Website mit der schnelleren Ladezeit.
Interaktivität = First Input Delay (FID)
Diese Metrik drückt aus, wie schnell ein Nutzer mit der Webseite interagieren kann. Ein Beispiel: Klickt man auf einen Button, der einen Warenkorb öffnet, sollte sofort Reaktion folgen. Als gut werden Werte kleiner als 0,1 Sekunden verstanden.
Visuelle Stabilität = Cumulative Layout Shift (CLS)
Über die kumulative Layoutverschiebung wird gemessen, wie häufig bereits sichtbare Elemente nachträglich verschoben werden. Ein guter Wert liegt ebenfalls bei 0,1. Was ist aber Auslöser für ein solches Verhalten? Es gibt nicht immer den einen Grund, häufig sind es aber Content-Bestandteile wie Bilder, die asynchron über sogenanntes Lazy-Loading nachgeladen werden, wenn der Nutzer an eine bestimmte Position scrollt. So kann zwar die Ladezeit optimiert werden, die Inhalte können dann beim Scrollen aber Springen.
📈 Wie kann man Sie verbessern?
Google stellt zur Analyse der Metriken zahlreiche kostenlose Tools zur Verfügung. Diese erkennen die Probleme relativ genau und ermöglichen dank relativ genauer Eingrenzungen eine gezielte Optimierung der Nutzerfreundlichkeit.
Kostenlose Tools zur CLS-Analyse & Optimierung:
- Core Web Vitals in der Google Search Console
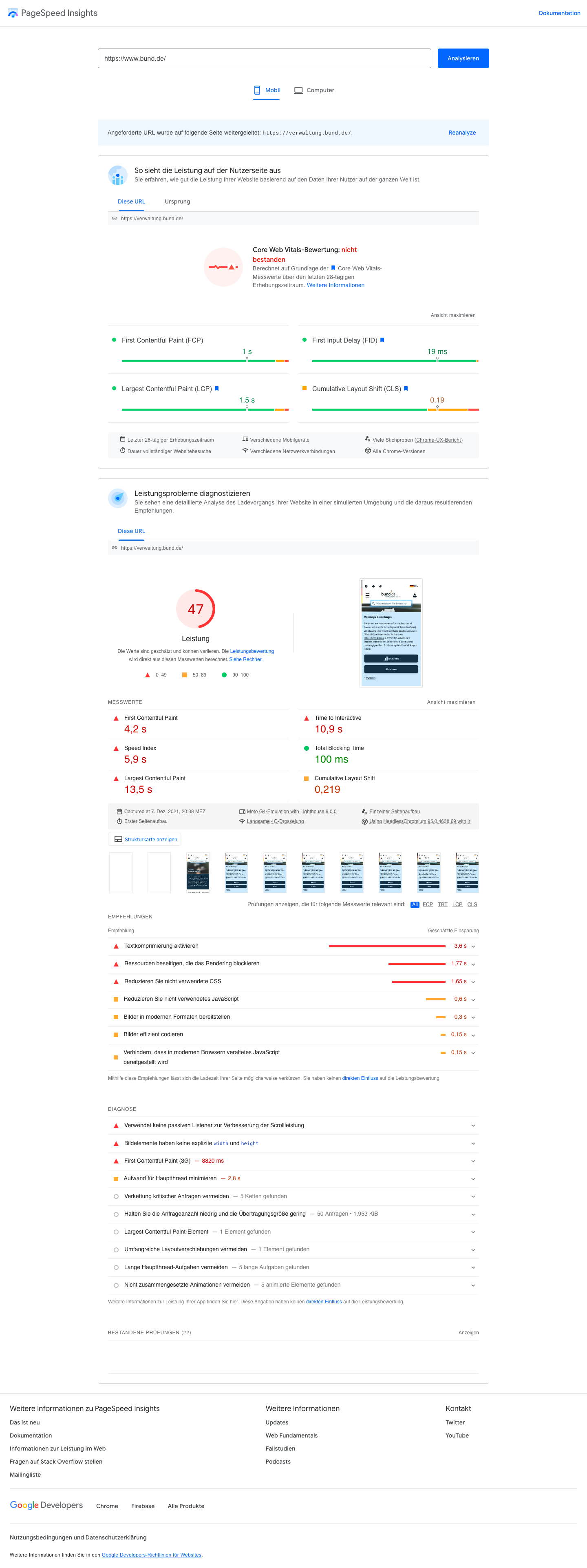
- Google Pagespeed Insights
- Lighthouse im Chrome Webbroser
Auf dem Markt existrieren zahlreiche weitere kostenpflichtige SEO-Tools, die ebenfalls eine Analyse der CLS-Metriken Ihrer Website ermöglichen. In der Praxis gestaltet sich die Optimierung und Fehlerbehebung aber oftmals schwierig, da man viele Stellschrauben einer Seite nur mit tiefergehenden Programmierkenntnissen verbessern kann.
Beispiel-Analyse mit dem Tool PageSpeed Insights.Screenshot: FLYERALARM Digital / pagespeed.web.dev
Benötigen Sie eine schnelle und professionelle Website? Dann sind Sie bei uns genau richtig! Entdecken Sie unsere umfassenden Website & Online-Shop-Lösungen, die speziell darauf ausgerichtet sind, Ihre Online-Präsenz optimal zu gestalten und Ihr Geschäftserfolg zu maximieren. Unsere pfeilschnellen Websites sind auf höchste Pagespeed-Standards optimiert, damit Ihre Kunden eine herausragende Nutzererfahrung genießen und Sie bei Suchmaschinen ganz vorne mit dabei sind.
Wann sollten Sie Core Web Vitals optimieren?
Keine Frage, die Core Web Vitals sind ein wichtiger Faktor auf dem Weg zu einer besseren Nutzerfreundlichkeit. Beim Fokus auf das Thema CLS sollten Sie aber auch andere wichtige Aspekte wie die Suchmaschinenoptimierung und der eigentliche Content nicht aus dem Auge verlieren. Denn am Ende des Tages sind die eigentlichen Inhalte des Online-Angebots immer noch wichtiger als gute Core Web Vitals. Denn wenn eine Seite inhaltlich gesehen überhaupt keinen Mehrwert bietet, nützen auch die besten CLS-Werte nichts.
Nutzerfreundliche Websites haben also nicht nur gute CLS-Werte, sondern führen auch zu mehr Leads, Conversions und Engagement.