8 Tools zum Testen der Website Ladezeit

Die Ladezeit einer Website ist für ein angenehmes Nutzererlebnis besonders wichtig. Im Kontext der mobilen Suche bei Google ist der Pagespeed sogar ein wichtiges Rankingkriterium. Schnellere Websites werden klar bevorzugt. In diesem Artikel stellen wir Ihnen 8 kostenlose Tools vor, mit denen Sie die Ladezeiten Ihrer Website genauer analysieren können.
Das Nutzererlebnis steht an erster Stelle
Man ruft eine Website auf und es tut sich Sekunden lang nichts. Nach wenigen Augenblicken verlässt man die Seite wieder und wechselt einfach zum nächst besseren Ergebnis. Genau dieses Problem dürfte unzählige Male jeden Tag passieren. Denn es gibt immer noch genügend Websites, die nicht schnell genug laden. Die Gründe sind vielfältig und reichen von mangelhafter Webprogrammierung, unzureichenden Service-Ressourcen bis hin zu einer großzüzigen Verwendung unkomprimierter Assets wie Bildern oder Videos.
Wenn die eigene Website der Umsatzbringer ist, sollten Sie besonders auf eine technisch einwandfreie Umsetzung und schnelle Ladezeit achten. Hat ein Nutzer beispielsweise einen Artikel in den Warenkorb gelegt, muss das Einkaufserlebnis so komfortabel wie möglich sein. Lange Ladezeiten geben Ihm nur Zeit zum Zweifeln. Die Conversion Rate sinkt pro Sekunde Ladezeit um etwa 7 %.
Ladezeit mit dem Google Chrome testen
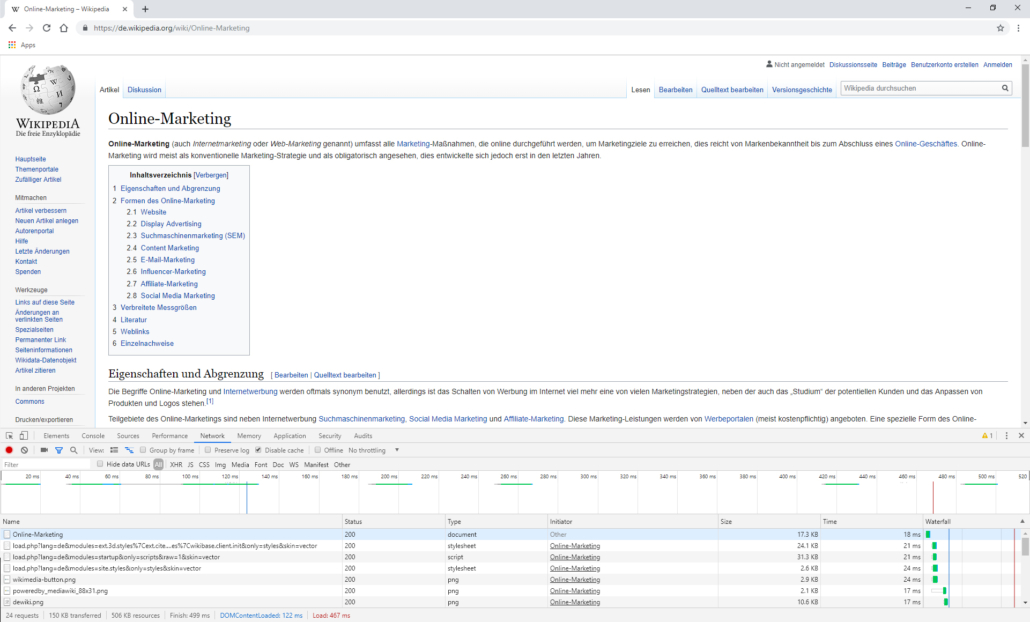
Um die Ladezeit mit Google Chrome zu testen, drücken Sie einfach auf einer beliebigen Website die F12-Taste oder alternativ STRG+Umschalt+I. Es öffnen sich die Chrome DevTools, standardmäßig ist der Bereich Console (Konsole) vorausgewählt. Um die Seitenladezeit zu messen, müssen Sie in den Reiter Network (Netzwerk) wechseln. Achten Sie vor dem Test darauf, dass die Option Disable Cache aktiviert bzw. angeklickt ist. Den Test können Sie beginnen, indem Sie die Seite aktualisieren (F5-Taste).
In den Entwicklertools können Sie sehen, wie lange es dauert bis der Seiteninhalt komplett geladen wurde. Hier am Beispiel eines Artikels auf der Website von Wikipedia.Screenshot: Chrome / FLYERALARM.digital
Ladezeit mit Mozilla Firefox testen
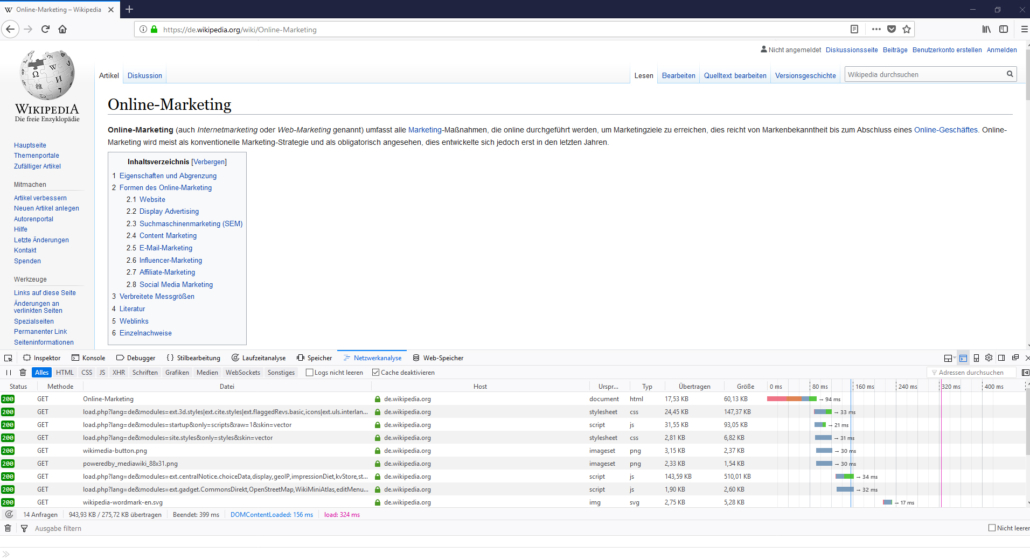
Auch im Mozilla-Browser Firefox können Sie wie bei Chrome die Entwicklertools über die gleiche Tastenkombination öffnen. Hier befindet sich das gleiche Werkzeug zum Messen der Seitenladezeit im Reiter Netzwerkanalyse. Hier sollte ebenfalls der Cache deaktiviert werden um halbwegs aussagekräftige Ergebnisse zu bekommen. Auch hier wird der Test gestartet, wenn die Seite neu geladen wird.
Messung der Ladezeit mit dem Firefox am Beispiel eines Artikels auf der Website von Wikipedia.
Screenshot: Firefox / FLYERALARM Digital
Eigene Website mit SSL-Zertifikat
DSGVO-konform, inkl. Webhosting und eigener Domain
Ladezeit mit Google PageSpeed Insights testen
Auch bei Google kann man die Website-Geschwindigkeit kostenlos testen lassen. Über das Tool PageSpeed Insights können Sie Ihre Website direkt aus der Sicht von Google testen lassen. Einfach die gewünschte URL angeben und auf den Button Analysieren klicken. Nach wenigen Augenblicken werden sehr viele hilfreiche Einschätzungen zur Performance der Webseite bereitgestellt.
PageSpeed Insights unterscheidet bei der Auswertung zwischen dem Desktop und einem mobilen Gerät wie dem Smartphone. Klassifiziert wird das Ergebnis nach schnell, durchschnittlich oder langsam. Der Optimierungsgrad wird auf einer Skala von 0 bis 100 dargestellt.
Pingdom PageSpeed Test
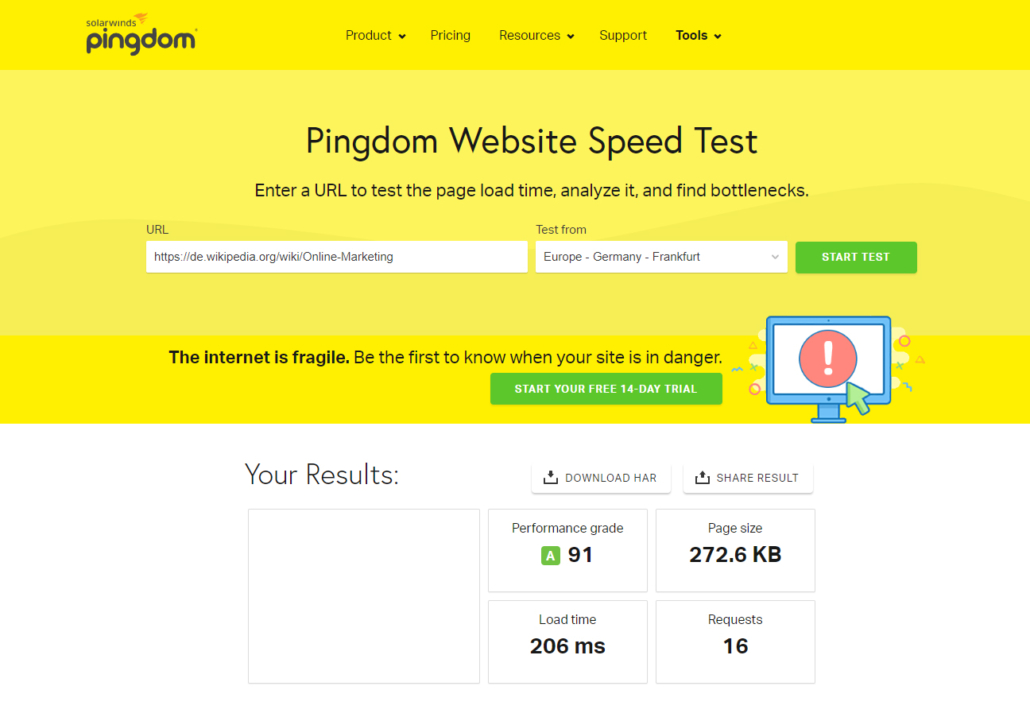
Der PageSpeed Test bei Pingdom ist erreichbar unter https://tools.pingdom.com/. Je nach Tageszeit kann es ein paar Sekunden dauern, bis Ihre Website geprüft wird. Es kommt ein Warteschlangensystem zum Einsatz, wenn viele Websites gleichzeitig an einem Standort geprüft werden. Die Ergebnisse werden sehr übersichtlich visualisiert und Seitenbetreiber finden hier direkt Vorschläge zur Optimierung der eigenen Seite.
Übersichtlich und kostenlos: Der PageSpeed Test von Pingdom Tools.
Screenshot: Pingdom / FLYERALARM Digital
Uptrends.com Website-Ladezeit Test
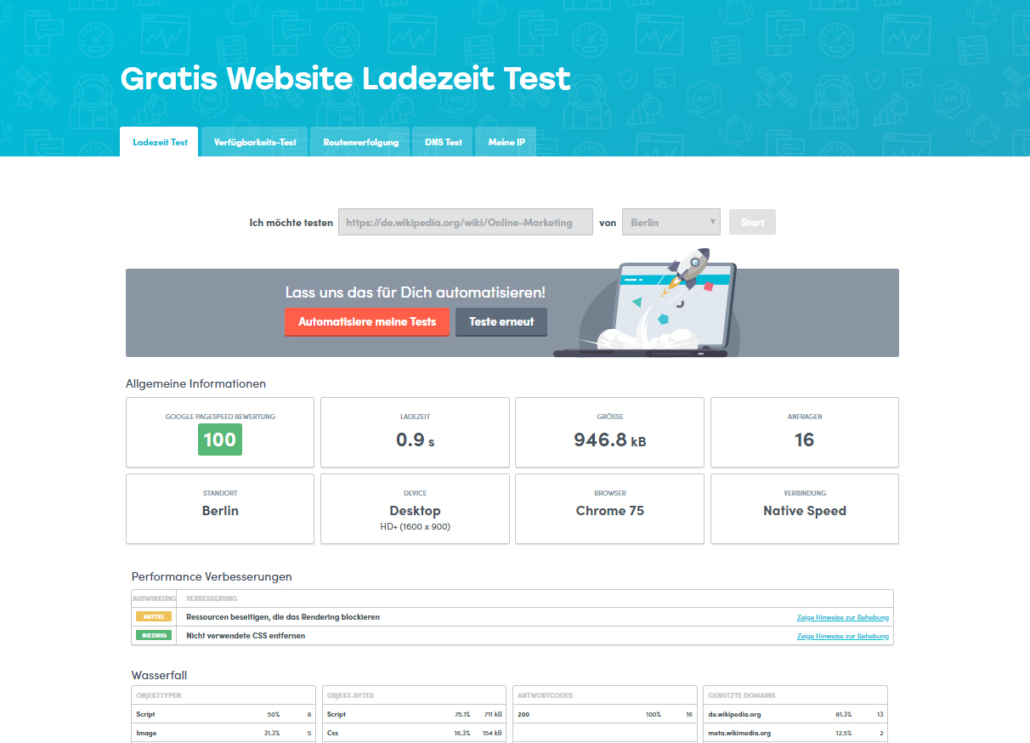
Ein weiteres sehr einfach zu bedienendes Tool zur Messung der Ladezeit ist der Website Ladezeit Check auf https://www.uptrends.com/de/tools/website-ladezeit-check. Hier können Sie ähnlich wie bei Google PageSpeed Insights die gewünschte URL angeben und sogar den physikalischen Standort für den Test auswählen. So können Sie direkt simulieren, wie es sich mit der Ladezeit für Besucher aus dem Ausland verhält.
Sehr intuitives Tool zur Messung der Website Ladezeit von uptrends.com.
Screenshot: Uptrends / FLYERALARM Digital
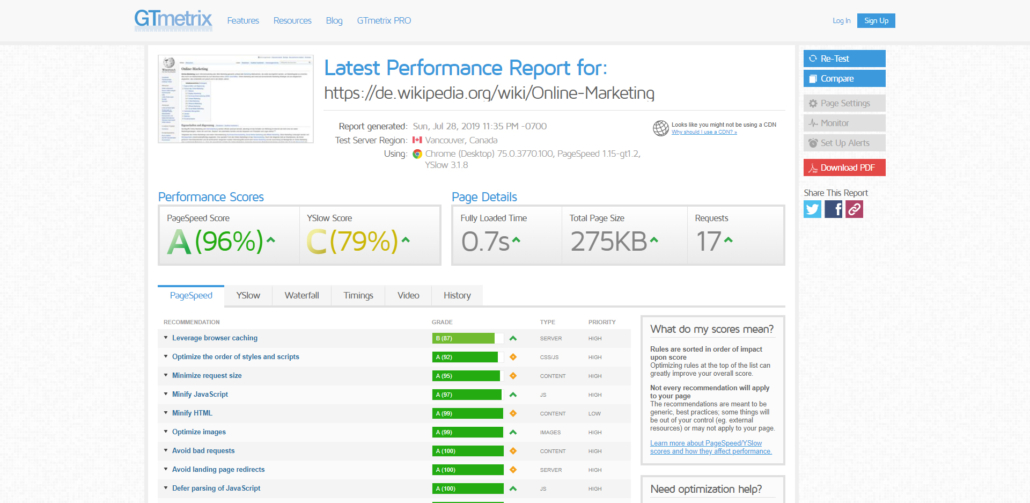
Website-Geschwindigkeit testen mit GTmetrix
Eine weiteres sehr nützliches Werkzeug ist GTmetrix. Auch hier werden viele nützliche Werte und ein Wasserfall-Diagramm angezeigt. Auch die Zeit für das Aushandeln einer verschlüsselten SSL-Verbindung ist ersichtlich. Die dargestellten Werte können mit den durchschnittlichen Werten aller getesteten Websites verglichen werden. So kann man direkt erkennen, ob man unterhalb oder oberhalb des Durchschnitts liegt.
Registrierte Nutzer kommen in den Genuss von weiteren hilfreichen Werkzeugen. Ihre Website kann auf täglicher, wöchentlicher oder monatlicher Basis automatisch geprüft werden und GTmetrix benachrichtigt Sie automatisch, wenn ein individuell definierbarer Wert unterschritten wurde.
GTmetrix bietet weitere Features an: Überwachen Sie die Entwicklung beispielsweise über mehrere Monate.
Screenshot: GTmetrix / FLYERALARM Digital
Auch der Vergleich mit dem direkten Wettbewerber ist möglich. Über den Button Compare können sie eine URL direkt mit einer anderen URL vergleichen. Die Ergebnisse kann man sich im Anschluss übersichtlich als PDF-Report zusammenstellen lassen – kostenlos.
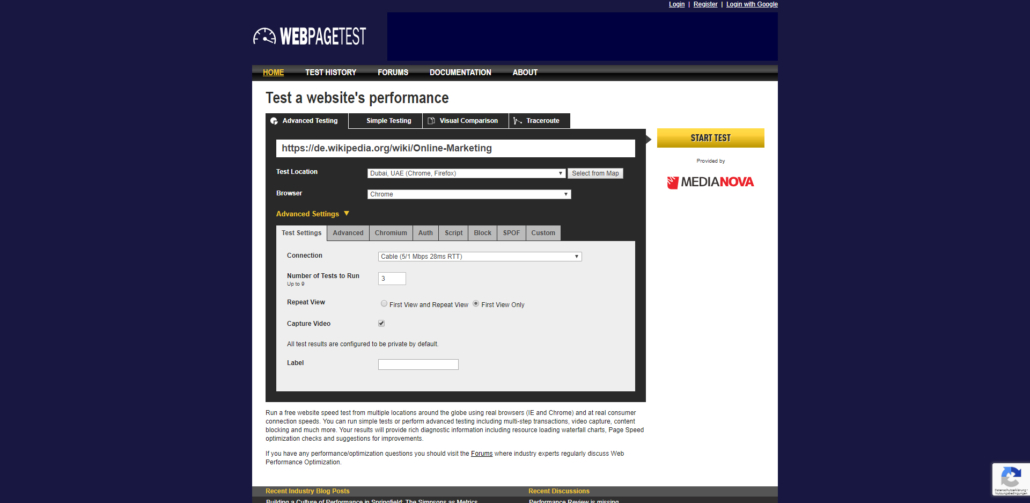
WebPageTest.org Speed Test
Das Tool WebPageTest.org bietet vermutlich die umfangreichsten Möglichkeiten zum Test der Website-Geschwindigkeit. Sie können hier sogar Webseiten testen, die mit einem Passwortschutz versehen wurden und zum Beispiel noch auf einem Testsystem (Staging-Server) abgelegt sind. Auch die Visualisierung der Ergebnisse ist einzigartig. Der Ladevorgang kann direkt als Videoclip exportiert werden. So können wunderbar mehrere Webseiten miteinander verglichen werden. Die Daten sind sehr ansprechend und ideal für den Einsatz in Präsentationen geeignet.
Vor dem Starten des Tests können sehr detaillierte Einstellungen festgelegt werden.
Screenshot: WebPageTest / FLYERALARM Digital
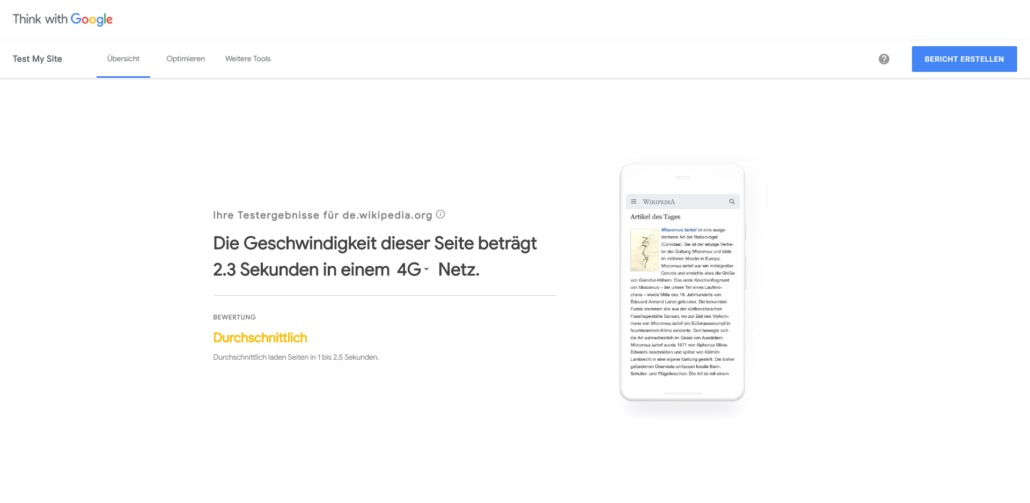
Test My Site von Google
Mit Test My Site bietet Google ein weiteres nützliches Tool zum Evaluieren der eigenen Website an. Unter https://www.thinkwithgoogle.com/intl/de-de/feature/testmysite können Sie Ihre Website kostenlos überprüfen lassen. Hier gibt es ebenfalls interessante Metriken. Google zeigt hier einen Monatstrend für die Websitegeschwindigkeit an.
Ein weiteres nützliches Tool ist der direkte Vergleich der Websitegeschwindigkeit mit Wettbewerbern. Hier können bis zu zehn verschiedene Domains angegeben werden, die direkt miteinander verglichen werden können.
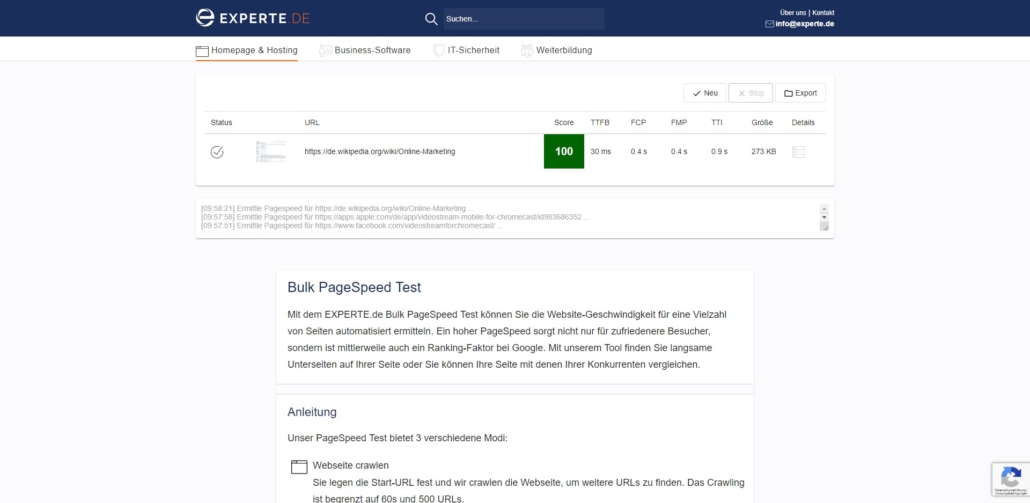
Bulk Pagespeed Test von experte.de
Der Bulk PageSpeed Test von Experte.de hilft Ihnen dabei, eine Vielzahl an URLs einer Website zu prüfen. Unter https://www.experte.de/pagespeed können Sie Ihre Website kostenlos überprüfen lassen. Das Tool crawlt kostenlos Ihre eigene Website und prüft alle erreichbaren Unterseiten auf verschiedene Metriken wie den Google Pagespeed Insights Score, die Time to First Byte (TTFB) oder die Gesamtgröße der Ressourcen, die über das Netzwerk angefordert werden. Sie können ebenfalls eine Liste mit verschiedenen URLs manuell prüfen oder basierend auf einem spezifischen Keyword alle auf der Suchergebnisseite 1 gelisteten URLs auf wichtige Pagespeed Metriken überprüfen lassen.
Ergebnisse der Analyse des Pagespeed-Test auf Experte.de
Screenshot: Experte.de / FLYERALARM Digital
Unser Fazit: Je schneller, desto besser!
Sorgen Sie dafür, dass Ihre Webseiten pfeilschnell laden und Nutzer nie lange auf Informationen warten müssen. Denn das führt zu Frustration. Auch bei asynchronen Ladevorgängen wie dem Checkout oder der Kommunikation mit Zahlungsanbietern sollten Sie darauf achten, den Nutzer immer zu informieren.
Ein klassisches Beispiel ist das Warten auf eine Zahlungsautorisierung oder die Rückmeldung eines anderen Prozesses. Wenn der Nutzer hier auf einen Button klickt, sollte man Ihm klar anzeigen, dass die Website die Daten verarbeitet und es in wenigen Sekunden weiter geht.
Tipps für schnellere Webseiten:
- Laden Sie keine unnötigen Ressourcen
- Nutzen Sie Bildkomprimierung
- Nutzen Sie serverseitiges Caching um Inhalte schneller auszuliefern
- Einen performanten Webserver verwenden














Trackbacks & Pingbacks
[…] ist inzwischen klar, dass die Ladezeit einer Webseite ein wichtiges SEO-Kriterium ist. Sie sollten daher immer prüfen, wie schnell Ihre Webseite lädt. […]