Landingpage Optimierung: Diese 14 Bestandteile müssen vorhanden sein

Eine Landingpage hat das Ziel, dass möglichst viele Nutzer eine festgelegte Handlung ausführen sollen. Egal ob Nutzer ein Produkt kaufen, Kontaktdaten hinterlassen oder einen Termin für ein Beratungsgespräch vereinbaren sollen. Wir zeigen Ihnen in diesem Ratgeber, was Sie bei der Landingpage Optimierung beachten müssen und welche Bausteine auf einer Landingpage nicht fehlen dürfen, um möglichst viele Conversions (Ausführungen des Ziels) zu erzielen.
Bevor wir das Kapitel Landingpage Optimierung aufschlagen, zeigen wir Ihnen zuerst die wesentlichen Unterschiede zwischen einer Landingpage und Website. Hier gibt es immer wieder die gleichen Fragen, die vorab kurz geklärt werden sollen: Ist eine Landingpage nicht das gleiche wie eine Website? Nein! Braucht man immer eine Landingpage um mehr Conversions zu erzielen? Nein! In vielen Fällen ist es aber besser, wenn man eine dedizierte Landingpage nutzt – gerade im Performance-Marketing-Bereich.
Was ist der Unterschied einer Landingpage zur Website?
Eine Website besteht meist aus verschiedenen ganz unterschiedlichen Seiten und Bereichen. Neben der Startseite gibt es oft verschiedene Sektionen in denen Produkte, Bildergalerien oder Unternehmenseinblicke bereitgestellt werden. Daneben existieren weitere Inhalte wie das Kontaktformular oder ein Online-Shop mit Kategorieseiten, Produktdetailseiten und dem Checkout. All diese kleinen Bausteine komplettieren am Ende die Website als digitale Visitenkarte eines Unternehmens.
Wenn ein Nutzer die Startseite Ihrer Website öffnet, kann der Grund für den Besuch sehr vielfältig sein. Sucht der Nutzer nach offenen Stellen oder möchte er nur die Öffnungszeiten von einer bestimmten Filiale ausfindig machen? Es kann vieles sein. Deshalb sollten Sie auf Ihrer Website möglichst alle Fragen der Suchenden klären. Damit Nutzer schnell zum Ziel gelangen, sind viele Themen wie die Website-Usability zu berücksichtigen.
Wie genau sich eine Landingpage von einer Website unterscheidet, soll an einem fiktiven Beispiel dargestellt werden. Ein Gartenbauunternehmen bietet auf seiner Website eine ganze Fülle an unterschiedlichen Informationen an. Auf der Startseite gibt es eine Mischung aus Angeboten, den letzten Neuigkeiten und allgemeine Informationen zum Unternehmen. Für Besucher werden auch Einblicke in Tätigkeiten und Kundenprojekte gewährt. Zudem gibt es einen Online-Shop für verschiedene Produkte rund um das Thema Haus & Garten.
Die Marketing-Abteilung beschließt nun einen Abverkauf für ein bestimmtes Rasenmäher-Modell der Marke XY und schaltet Facebook Werbung. Klickt ein Nutzer auf die Werbeanzeige, wird er nicht auf den ganz normalen Online-Shop geleitet, sondern auf eine eigens erstellte Landingpage. Hier wurden alle Inhalte, die den Nutzer ablenken und die nichts mit der eigentlichen Botschaft der Werbeanzeige zu tun haben, ausgeblendet.
Kommen wir auf das Beispiel mit dem Rasenmäher zurück. Auf der Landingpage zu dieser Online-Marketing-Kampagne werden genau die Argumente der Anzeige aufgegriffen. Das signalisiert dem Betrachter sofort, dass er hier richtig ist und keinen Fehler gemacht hat. Auch die Navigation (Menüpunkte) wurde entfernt um nicht vom eigentlichen Ziel abzulenken. Deshalb haben optimierte Landingpages im Vergleich zu normalen Inhaltsseiten auf einer Website eine höhere Conversion-Rate. Es geht schließlich nur um eine spezielle Sache und man muss sich als Nutzer nicht erst lange durch tiefe Navigationsstrukturen klicken um zum Ziel zu gelagnen.
Optimierte Landingpage – das wichtigste in Kürze:
- Wann ist eine Landingpage sinnvoll? Landingpages sind ideal als Zielseite für Marketing-Aktionen aller Art geeignet, z. B. Social-Media-Werbeanzeigen, Google Ads, Newsletter, Brief-Mailing, Zeitungsanzeige oder QR-Code auf einem Flyer
- Eine Landingpage muss beim Besucher Vertrauen in das Angebot aufbauen. Dies kann durch Siegel, Trust-Elemente und Kundenrezensionen gestärkt werden.
- Alle überflüssigen Inhalte, die Ablenken, haben auf einer Landingpage nichts verloren. Maximaler Fokus auf die Erwartungshaltung des Nutzers. Für unterschiedliche Produkte gibt es deshalb auch eigene Landingpages.
- Zur Erstellung einer Landingpage und zur iterativen Optimierung und Analyse der Ergebnisse gibt es auf dem Markt unterschiedliche Tools. Bauen kann man eine Landingpage aber auch mit jedem Website-Baukasten oder CMS-System wie WordPress.
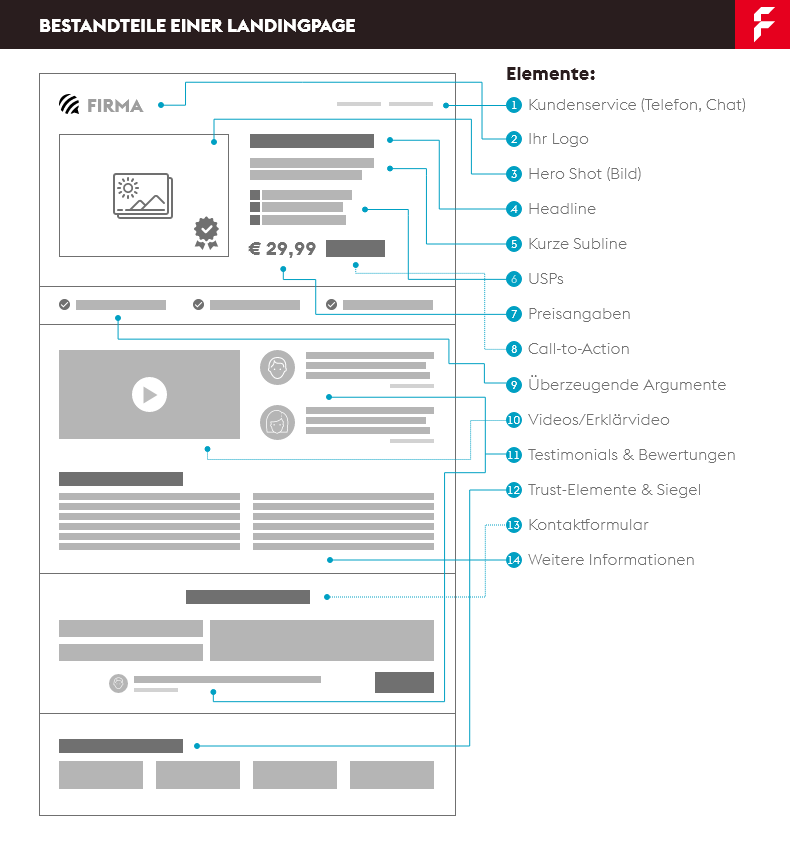
Wichtige Bestandteile einer Landingpage: Überblick
1. Kundenservice
Im Idealfall beantwortet Ihre Landingpage direkt alle offenen Fragen des Nutzers. Falls dennoch Erklärungsbedarf besteht, sind einfache und flexible Kontaktmöglichkeiten ein wichtiges Mittel. Eine Telefonnummer und die E-Mail Adresse gehören quasi zum Standard. Noch besser ist der Einsatz einer Live-Chat-Software. So ermöglichen Sie Besuchern die Kontaktaufnahme in Echtzeit. Keinesfalls ersetzt der Live-Chat allerdings ein Lead-Formular auf Ihrer Landingpage. Es ist vielmehr eine Ergänzung um Nutzern eine bestmögliche User-Experience zu bieten.
Je nach Device (Mobile/Desktop) sollten Sie die Kundenservice-Elemente auch entsprechend platzieren. Während auf einem großen Desktop beispielsweise im rechten Teil des Headers ein geeigneter Platz dafür ist, kann man auf einem Smartphone beispielsweise ein Kontakt-Widget in der rechten unteren Ecke anzeigen, das beim Scrollen immer sichtbar an der gleichen Position bleibt.
Bieten Sie Ihren Nutzern daher die Möglichkeit einer einfachen Kontaktaufnahme an. Davon profitieren beide Seiten. Sie können den Kunden zur Conversion führen und erfahren zudem, welche offenen Fragen Ihre Landingpage noch nicht berücksichtigt.
2. Logo
Das Logo zeigt dem Nutzer, dass er auf der richtigen Seite gelandet ist. Es gab in der Vergangenheit viele Studien, wie Nutzer Websites konsumieren und wie die Blickrichtung typischerweise verläuft. Für die Logo-Verwendung kann man daraus folgendes ableiten:
- Position: Links oben (bei Leserichtung Links>Rechts), Rechts oben (bei Leserichtung Rechts>Links)
- Verlinkung: Nutzer neigen dazu, auf das Logo zu klicken. Hinterlegen Sie daher einen Link zur Startseite
Wichtig ist auch, dass es auf der Landingpage keine Navigation im Header gibt. Es geht schließlich nur um ein bestimmtes Ziel auf der Seite. So kann sichergestellt werden, dass der Nutzer nicht auf einen ganz anderen Link klickt und bei einem ganz anderen Thema/Produkt landet.
Wenn Sie mehr über die Platzierung des Logos erfahren möchten, können wir Ihnen die Ergebnisse aus einer Studie der Nielsen Norman Group zum Thema Website Logo Placement for Maximum Brand Recall empfehlen.
3. Hero Shot / Produktabbildung
Der Hero Shot (Eyecatcher) hat eine zentrale Bedeeutung auf der Landingpage, denn wenn die Seite geladen ist, sollte er direkt in das Auge des Betrachters springen. Optimalerweise wird ein visuell ansprechendes Bildmotiv gewählt, dass direkt ein Kauf-Mich-Gefühl beim Betrachter hervorruft.
Der Hero Shot kann als Hintergrundbild im Header verwendet werden oder man nutzt beispielsweise den linken Bereich im Header dafür. Wenn man die Variante mit dem Hintergrundbild wählt, sollte man darauf achten, dass der Text einen hohen Kontrast hat und einfach zu erkennen ist. Auch die Aufmachung auf mobilen Devices muss entsprechend angepasst werden.
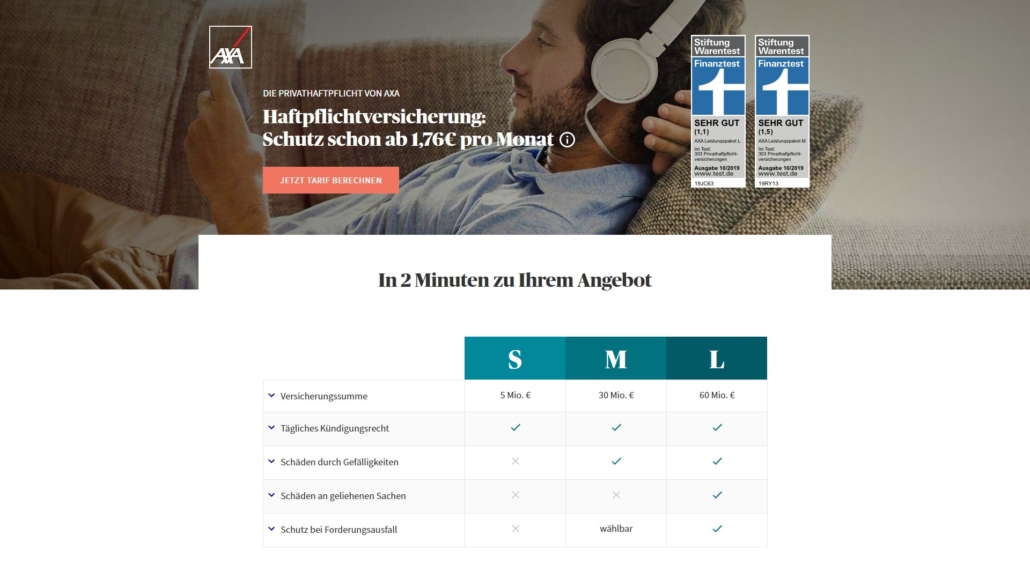
Beispiel 1 – Hero Shot als Hintergrundbild:
Auf diese Landingpage von axa.de gelangt man unter anderem über eine Google Ads-Anzeige. Hier sieht man ohne Scrollen zu müssen direkt den Hero Shot im Hintergrund und die Call to Action „Jetzt Tarif berechnen“. Außerdem werden Siegel und Trust-Elemente direkt im Header mitangezeigt. Was bei diesem Bild ebenfalls berücksichtigt wurde, ist die Blickrichtung der Person. Diese lenkt die Blicke des Betrachters automatisch auf den Teil mit der CTA.

Screenshot: axa.de / FLYERALARM Digital
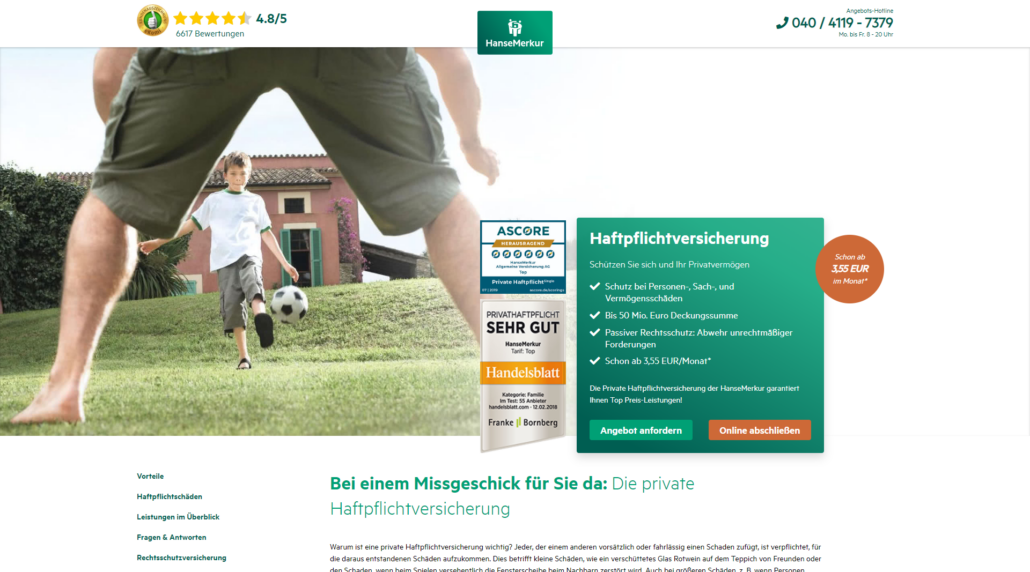
Beispiel 2 – Hero Shot als Hintergrundbild:
Auch bei hansemerkur.de gibt es eine eigene Landingpage für das Suchwort „Haftpflichtversicherung“ bei Google. Der Hero Shot ist sofort sichtbar und Headline, Subline und UVPs sind gut lesbar in einem eigenen Kasten angeordnet der über das Bild ragt. Siegel und Trust-Elemente befinden sich in unmittelbarer Nähe. Im Bereich der Navigation sind neben dem zentrierten Logo die Kundenbewertungen und die Kontaktmöglichkeiten integriert.

Screenshot: hansemerkur.de / FLYERALARM.digital
4. Headline
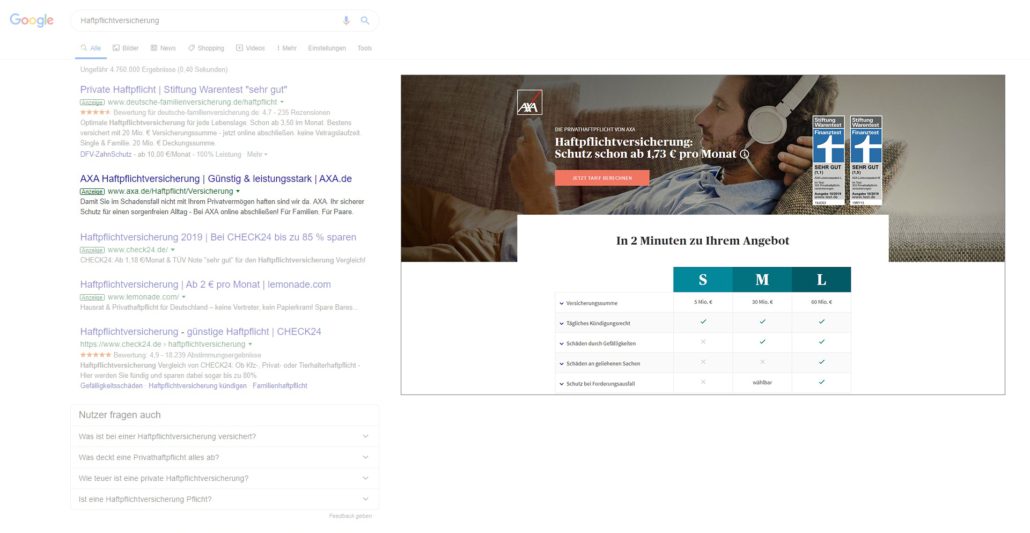
In der Headline sollte kurz und knapp die eigentliche Botschaft kommuniziert werden. Zeigen Sie dem Betrachter hier genau das, was zuvor gesucht wurde. Es muss unmissverständlich klar werden, dass Sie der richtige Ansprechpartner sind. Wenn Sie nach einer Haftpflichtversicherung gesucht haben und in einer Google-Anzeige darauf geklickt haben, sollte das gleiche Wording verwendet werden wie zuvor in der Anzeige.
Das ist wichtig, denn der Nutzer hat ja aus einem ganz bestimmten Grund auf diese Anzeige geklickt. Wenn er dann nicht genau die erwarteten Inhalte angeboten bekommt, klickt er mitunter sehr schnell wieder auf den Zurück-Button in seinem Browser und versucht es bei einem anderen Anbieter.

Hier bei diesem Beispiel wird das Wording eins zu eins übernommen. Das Keyword wird auch direkt in der Headline genannt.Screenshot: google.de / axa.de, Bildmontage: FLYERALARM Digital
5. Kurze Subline
Für die Subline gilt im Prinzip das Gleiche wie für die Headline. In zwei bis drei Sätzen sollten Sie dem Nutzer genau aufzeigen, was er bekommt und was er davon hat, z. B. „Elektro-Rasenmäher mit 2 Stunden Laufzeit. Wendig, leicht & komfortabel – Ideal für die Pflege kleinerer Rasenflächen.“
6. UVP
Bei der UVP geht es nicht um den unverbindlichen Verkaufspreis. Nein! Mit der UVP (Unique Value Proposition) zeigen Sie dem Nutzer, was Ihr Produkt vom Wettbewerb unterscheidet – und zwar deutlich. Diese Alleinstellungsmerkmale lassen sich Ideal mit der Subline kombinieren. Zeigen Sie hier, warum der Besucher das Produkt unbedingt kaufen sollte. Welchen konkreten Nutzen stiftet Ihr Produkt/Ihr Service genau? Welche Bedürfnisse werden durch Ihr Produkt erfüllt? Was ist der große Vorteil? Warum sollte er es genau bei Ihnen kaufen?
Damit das menschliche Gehirn diese Informationen schnell und einfach erfassen kann, bietet sich eine Listenaufzählung an. Diese Gestaltungsmöglichkeit lockert den Inhalt der Seite zusätzlich auf und bringt Abwechslung in den üblichen Textdschungel. Wichtig bei der UVP: Formulieren Sie die Punkte kurz, knapp und präzise. Bringen Sie es auf den Punkt und verzichten Sie auf lange Sätze über mehrere Zeilen.
Oft verwendet:
- Bei digitalen Gütern wie eBooks oder Lizenzschlüsseln sollte man erwähnen, dass der Nutzer direkt nach dem Kauf Zugriff darauf hat.
- Sie bieten eine Garantieverlängerung? Dann erwähnen Sie es.
- Sie bieten einen kostenlosen Testzeitraum für 7, 14 oder 30 Tage? Auch das dürfte immer gut ankommen.
- Hinweise zu Rückgaberecht / kostenlose Retouren …
7. Preisangaben
Da es unterschiedliche Typen von Landingpages gibt, ist es nicht immer erforderlich einen Preis zu kommunizieren. Ein Beispiel sind Landingpages die ein kostenloses Produkt, z. B. eBook, bewerben. Hier kann man auf das Preiselement verzichten.
Wenn es um ein Produkt geht, das man wirklich kaufen kann, sollte der Preis aber in jedem Fall genannt werden. Kommunizieren Sie den Preis inklusive aller anfallenden Versandkosten und Gebühren und versuchen Sie nicht, den Nutzer an der Nase herumzuführen.
8. Call-to-Action
Der Call-to-Action ist das Element, über das die gewünschte Handlung ausgeführt werden kann. Das kann ein Link sein oder ein Button. Der Call-to-Action (CTA) sollte gut sichtbar sein und eine klare Handlungsaufforderung ausdrücken wie z. B. „Download starten“ oder „Termin vereinbaren“.
Wichtig: Achten Sie darauf, dass der CTA bereits ohne Scrollen sichtbar ist und über der Falz (Above the fold) positioniert wurde. Auch die Farbe des CTA sollte im Kontrast zu Ihrer restlichen Landingpage stehen. Damit nicht genug: Nicht immer kann man eine Landingpage möglichst kurz halten. Hier sollte man den CTA dann auch an weiteren Stellen platzieren.
9. Überzeugende Argumente
Warum sollte der Nutzer genau bei Ihnen einkaufen? Was bieten Sie Ihren Nutzern an? Welche Goodies bietet Ihr Unternehmen an? Kommunizieren Sie diese Vorteile gerne an verschiedenen Stellen auf der Landingpage, damit der Nutzer immer wieder daran erinnert wird.
Typische Argumente
- Kostenloser Versand
- Schneller Retourenprozess
- Kundenservice rund um die Uhr
- Community und Gruppen
10. Videos und Bewegtbild
Statt langen Textwüsten eignen sich Erklärvideos ideal, um die Funktionsweise und Vorteile von Ihrem Produkt bzw. Ihrer Dienstleistung herauszustellen. Gerade im mobilen Kontext sind Texte mit hunderten Wörtern nicht das Mittel der Wahl.
Vielmehr sollte man versuchen, einen perfekten Medienmix zu bieten. Generell gilt: Die Informationen auf der Seite sollten schnell und einfach wahrnehmbar sein. Überladen Sie die Seite nicht mit zu vielen unterschiedlichen Informationen und achten Sie darauf, genügend Weißraum zu verwenden.
11. Testimonials und Kundenmeinungen
Auch in Zeiten von Fakebewertungen sind Testimonials ein echter Konversionbringer. Sie schaffen Vertrauen beim Nutzer und zeigen transparent, wie andere Nutzer das Produkt/die Dienstleistung bewerten. Nicht jede Kundenmeinung ist geeignet, um als Referenz genannt zu werden. Die Rezension sollte authentisch sein und auf das Produkt/den Service in 2-3 Sätzen eingehen.
Besteht die Möglichkeit, ein Bild des Rezensenten zu verwenden, sollte man davon Gebrauch machen. Denn ein sympatisches Bild des Rezensenten schafft zusätzlich wieder Vertrauen beim Nutzer.
Möglichkeiten für das Sammeln von Kundenfeedback:
- Sammeln Sie Kundenmeinungen kostenlos über ein Google My Business Profil.
- Auch über eine Facebook-Fanpage können Sie ohne Kosten Feedback von Ihren Nutzern sammeln.
- Nutzen sie eine Premium-Lösung wie Trusted Shops oder TrustPilot. Diese Anbieter stellen ebenfalls auch verschiedene Widgets/Module bereit, mit denen sich die Bewertungen ganz einfach auf Ihrer Landingpage integrieren lassen.
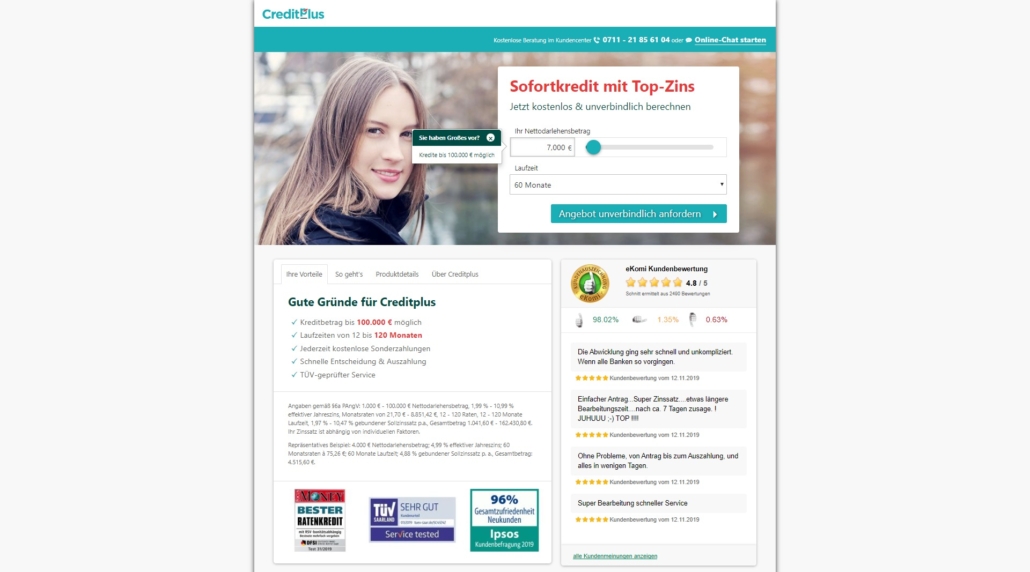
12. Trust-Elemente & Siegel
Ihr Unternehmen wurde ausgezeichnet? Perfekt! Schaffen Sie Vertrauen indem Sie Trust-Elemente auch auf Ihrer Seite integrieren. Egal ob Online-Shop des Jahres, Testsieger, Social-Media Elemente wie Facebook Likes oder Google Bewertungen. Es gibt viele Wege, das Vertrauen der Nutzer zu gewinnen.
Auch auf der eigentlichen Website sind solche Elemente und Siegel definitiv ein Mehrwert. Auf einer normalen Website findet man diese meist ganz unten im Footer. Auf der Landingpage sollte man gut überlegen, wo man diese positioniert. Sie möchten ja Vertrauen beim Nutzer bilden. Wie bereits oben in Beispiel 1 und Beispiel 2 gezeigt, kann man solche Siegel auch direkt im Bereich des Hero Shot und der CTA verwenden.

Auf dieser Landingpage von creditplus.de werden neben Kundenbewertungen auch drei verschiedene Siegel verwendet, die man direkt sehen kann.Screenshot: angebot.creditplus.de / FLYERALARM Digital
13. Kontaktformular
Das Kontaktformular ist die Schnittstelle zwischen Nutzer und Website-Inhaber. Hierüber erhalten Sie die Daten eines Interessenten. Häufig werden Formulare eingesetzt, wenn man ein Angebot anfordern kann oder sich für einen Service registriert. Auch bei beratungsintensiven Produkten ist es nicht unüblich, dass Kunden vor dem Kauf Fragen haben.
Achten Sie bei der Integration der (Kontakt-)Formulare darauf, dass Sie so wenige Daten wie möglich vom Nutzer abfragen (Prinzip der Datensparsamkeit). Wenn ein Nutzer das Formular ausfüllt, sollten auch keine Fehler auftreten. Im Hintergrund müssen die Validierungen der Formulardaten korrekt erfolgen und Nutzer das Formular absenden können. Häufig werden echte Nutzer daran gehindert, weil Spam-Techniken fälschlicherweise anschlagen und die Nachricht blocken.
Keine Website ist fehlerfrei. Es kann immer zu einem Serverausfall oder einem anderen IT-Problem kommen. Auch hier sollten eventuelle Szenarien bereits im Vorfeld abgefangen werden, z. B. wenn mit externen Anbietern kommuniziert wird. Evtl. können die Daten auf eine andere Art und weise zwischengespeichert werden und erst nach Wiederherstellung der IT-Verfügbarkeit an das finale System übermittelt werden.
14. Weitere Informationen
Wie viele Wörter sollte eine Landingpage haben? Der Verantwortliche für Suchmaschinenoptimierung (SEO) wird hier vermutlich immer ein paar Hundert Wörter verlangen. Sorry! Aber es geht nicht darum, eine möglichst langen Text mit allen Suchbegriffen zu erstellen. Natürlich müssen gewisse Informationen wie Produktbeschreibung oder technische Spezifikationen integriert werden. Aber woher kommen die Besucher Ihrer Landingpage? Wenn die Nutzer hauptsächlich über das Performance-Marketing kommen, ist es nicht wichtig, einen Text für Suchmaschinen zu integrieren. Das ist die falsche Denkweise.
Sie bauen die Landingpage nicht für Google & Co. sondern für den echten Nutzer! Daher sollten Textwüsten vermieden werden bzw. geschickt in Tabs oder weiterführenden Schaltflächen versteckt werden. Wichtig ist, dass der Nutzer sofort versteht um was es geht und was er von Ihrem Produkt und Ihrer Dienstleistung hat.
Landingpage: Dankesseite nach der Conversion
Ein Nutzer gelangt auf die Landingpage und führt die gewünschte Handlungsaufforderung aus. Perfekt! Was zeigen Sie Ihm nach dem Klick auf Kaufen oder Absenden an? Vermeiden Sie den Fehler und zeigen Sie nur einen Satz wie „Vielen Dank, wir melden uns“ oder „Ihre Bestellung war erfolgreich“. Die Nachricht bzw. Seite nach der Conversion ist extrem wichtig für eine gute User Experience.
Zeigen Sie dem Nutzer hier, dass er alles richtig gemacht hat und beglückwünschen Sie Ihn zu seiner Entscheidung. Bieten Sie hier noch einmal Hinweise zu Ihrem Kundenservice an, falls der Nutzer Fragen hat. Ebenfalls kann man hier die Anmeldung zum eigenen Newsletter platzieren oder man bittet den Nutzer um eine Kundenbewertung.
Das waren unsere Tipps und Bausteine für die Erstellung bzw. Optimierung einer Landingpage. Achten Sie bei der Erstellung der Landingpage darauf, früh echte Nutzer mit einzubeziehen. Dieses User-Feedback hilft Ihnen dabei, die Qualität Ihrer Landingpage zu verbessern.
Womit kann man eine Landingpage erstellen?
Eine Landingpage ist technisch gesehen nichts anderes als eine ganz normale Unterseite auf Ihrer eigentlichen Website. Je nach Seitentyp ist bereits die Startseite eine Landingpage, z. B. bei einem OnePager für ein eBook oder Download-Produkt.
Was kostet die Erstellung einer Landingpage?
Die Erstellung einer Landingpage ist im Idealfall ein iterativer Prozess der nicht mit der Erstellung für den Desktop beendet ist. Auch mobil muss die Landingpage entsprechend überzeugen und funktionieren. Schließlich möchten Sie ja so viele Besucher zur Conversion führen wie möglich. Daher sollten Sie auch verschiedene Versionen Ihrer Landingpage gegeneinander testen (A/B-Test).
Eigene Website mit SSL-Zertifikat
DSGVO-konform, inkl. Webhosting und eigener Domain
Wie kann ich zwei Landingpages gegeneinander testen?
Wenn die Conversions ausbleiben oder die Absprungrate (Bounce-Rate) bei Ihrer Landingpage zu hoch ist, kann dies verschiedene Ursachen haben. Passt die Überschrift nicht mit der Erwartung der Nutzer zusammen? Ist die Ladezeit zu hoch? Gibt es Elemente die stören oder ist das Webtracking gar falsch eingerichtet und erfasst die Absprungrate falsch? Eine perfekte Landingpage kann man nur durch stetiges ausprobieren und Testen erstellen.
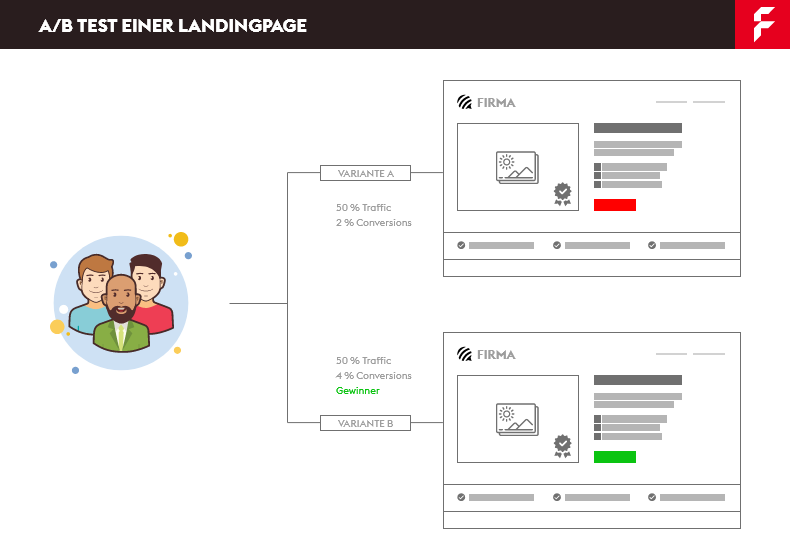
Ein Mittel sind die sogenannten A/B-Tests (auch Split-Test genannt). Was ist ein A/B-Test? Ganz einfach: Es gibt zwei Varianten Ihrer Landingpage, die sich geringfügig voneinander unterscheiden. Variante B könnte sich von der Ursprungsversion (Variante A) nur durch ein anderes Bildmotiv oder eine andere CTA-Buttonfarbe unterscheiden. Vielleicht liegt es auch am bisherigen Wording. Um das herauszufinden, hilft nur Testen, testen und testen …
Über verschiedene kostenlose und kostenpflichtige Tools kann man ganz einfach einen A/B-Test für Ihre Landingpage erstellen. Google bietet hierzu das Tool Google Optimize an. Darüber lassen sich Änderungen direkt im Browser durchführen. Das hat den großen Vorteil, dass Sie den Quellcode Ihrer Seite nicht anpassen müssen.
Durch den Test wird der ankommende Besucherstrom gleichmäßig auf beide Varianten verteilt. Während Sie beispielsweise Version A sehen, kann ihr Tischnachbar Version B ausgeliefert bekommen. Die A/B-Test-Software steuert den Traffic gleichmäßig, damit am Ende bei genügend Besuchern aussagekräftige Schlussfolgerungen möglich sind.
Durch den A/B-Test können Sie beide Conversion-Rates vergleichen und so einen Sieger ausmachen.